April 04, 2023
It's easy to get overwhelmed when learning React.
Thanks to the active community, there are so many libraries and frameworks, that make it even harder to decide what to learn.
In this post provides you with 5 areas of focus to help you learn React efficiently.
1. How React Works

The best investment of your time is to learn how React works.
Can you answer these questions?
- What problems does React solve?
- What is React state?
- How does React turn your code into reactive websites?
I see a lot of devs struggling with performance issues, unwanted or missing re-renders, and race conditions that could be avoided by just taking the time to read the docs.
The official React docs provide a good starting point:
- React reconciliation, how react updates the DOM on state changes.
- React docs, covers good practices and common pitfalls
2. TypeScript

Any serious React app will use TypeScript nowadays.
TypeScript add type checking to your JavaScript code. By having static typing, you can catch many bugs at build time and drastically improve your developer experience.
Therefore, it should be one of your priorities.
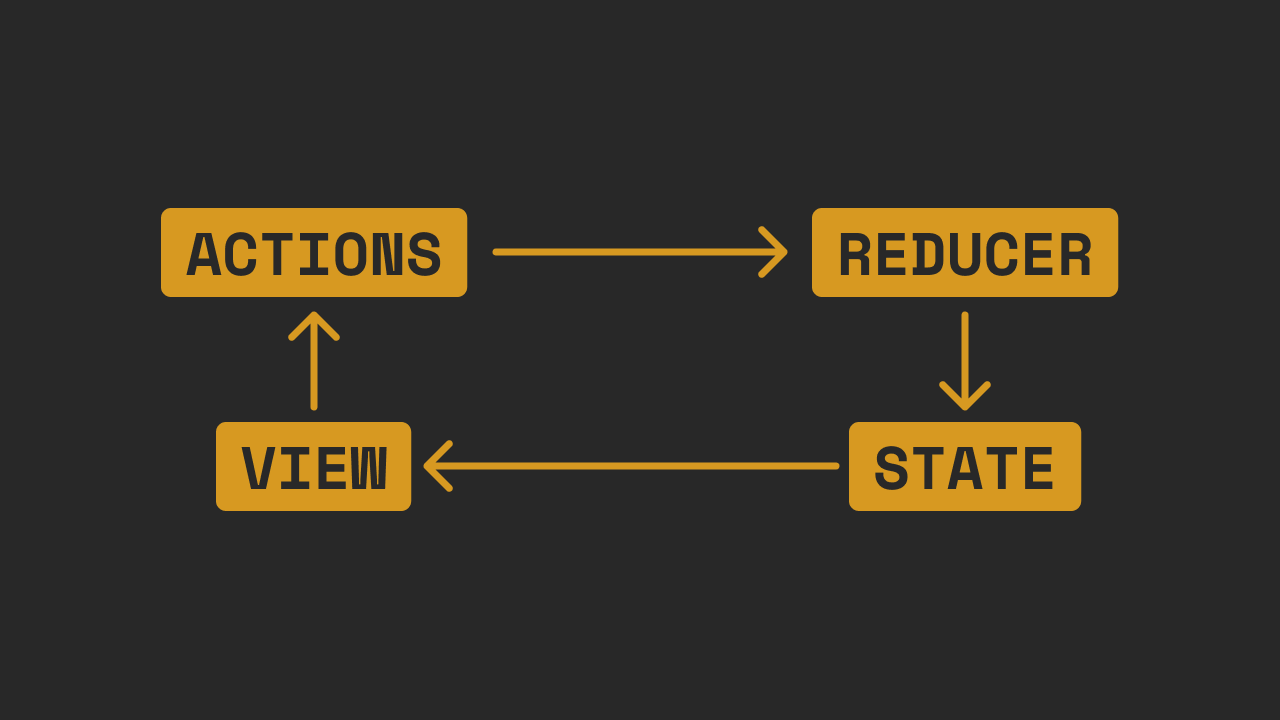
3. State Management Libraries

State management libraries and React go hand in hand.
They help manage the data of your app by providing hooks, components and utility functions.
For a while, there was a lot of hype around client-state-management like Zustand and especially Redux.
But after the hype cooled down, it became clear: client-state-management can your code complicated and are in many cases superfluous.
On the flip side, fetching data from a server is super common.
That is why it is worth it to get familiar with server-state-management libraries, like react-query and SWR.
4. Styling

Every frontend project needs styling. There are a lot of way of styling your components in React:
- Prebuilt UI libraries: like MUI and BlueprintJS
- Sass or CSS
- Using the
styles-prop - CSS in JS: like styled-components
- CSS frameworks: like tailwindcss.
5. React Based Frameworks

Learn about the different React frameworks available (CRA, NextJS, Gatsby...) and their rendering patterns.
Bonus: REST/GraphQL
As a frontend developer you will work with other backend devs.
You will consume APIs and also define the requirements for new endpoints.
Since REST is the most commonly used, having a good understanding of it can make you ✨stand out ✨.
I hope this post helped you prioritize what to learn and put you on the right track to learn React!
Happy coding!